Membuat Date Picker di Yii Framework
Secara sederhana untuk membuat date picker kita bisa menggunakan script :
$this->widget('zii.widgets.jui.CJuiDatePicker', array(
'name' => 'datepicker',
'options' => array('showAnim' => 'slide'),
'htmlOptions' => array('style' => 'height:20px;')
)
);
Langsung saja kita mulai prakteknya Membuat Date Picker di Yii Framework.Jika anda belum pernah membuat databasenya bisa anda lihat Di Sini dan Jika anda belum menginstal Yii Di localhost anda dapat melihatnya Di Sini.
1. Tabel
Tambahkan satubuah filed dengan nama tanggal_terbit dalam tabel buku sehingga struktur tabel anda menjadi seperti ini :
| Name | Type | Size | Extra | Primary |
| id | INT | 100 | auto_increment | yes |
| judul | VARCHAR | 255 | ||
| penulis | VARCHAR | 255 | ||
| tanggal_terbit | DATE | |||
| id_kategori | INT | 100 |
2. View
Bukalah kembali script view anda di dalam direktori Protected/view/buku kemudian tambahkan script berikut :a. Create.php
- <div class='row'>
- <?php
- echo $form->labelEx($model, 'Tanggal Terbit : ');
- $this->widget('zii.widgets.jui.CJuiDatePicker', array('attribute' => 'tanggal_terbit',
- 'language' => 'en',
- 'model' => $model,
- 'options' => array(
- 'mode' => 'focus',
- 'dateFormat' => 'd MM, yy',
- 'showAnim' => 'slideDown'),
- 'htmlOptions' => array('size' => 30, 'class' => 'date')
- )
- );
- echo $form->error($model, 'tanggal_terbit');
- ?>
- </div>
Maka sekarang script anda selengkapnya adalah :
- <div class='form'>
- <?php $form = $this->beginWidget('CActiveForm',array('id'=>'buku-form','enableClientValidation'=>TRUE));
- echo $form->errorSummary($model);
- ?>
- <div class='row'>
- <?php
- echo $form->labelEx($model, 'Judul : ');
- echo $form->textField($model, 'judul','');
- echo $form->error($model, 'judul');
- ?>
- </div>
- <div class='row'>
- <?php
- echo $form->labelEx($model, 'Penulis : ');
- echo $form->textField($model, 'penulis','');
- echo $form->error($model, 'penulis');
- ?>
- </div>
- <div class='row'>
- <?php
- echo $form->labelEx($model, 'Kategori : ');
- echo $form->dropDownList($model,'id_kategori',CHtml::listData($k_model->findAll(), 'id_kategori', 'nama_kategori'),array('empty'=>'–- Pilih Kategori-–'));
- echo $form->error($model, 'id_kategori');
- ?>
- </div>
- <div class='row'>
- <?php
- echo $form->labelEx($model, 'Tanggal Terbit : ');
- $this->widget('zii.widgets.jui.CJuiDatePicker', array('attribute' => 'tanggal_terbit',
- 'language' => 'en',
- 'model' => $model,
- 'options' => array(
- 'mode' => 'focus',
- 'dateFormat' => 'd MM, yy',
- 'showAnim' => 'slideDown'),
- 'htmlOptions' => array('size' => 30, 'class' => 'date')
- )
- );
- echo $form->error($model, 'tanggal_terbit');
- ?>
- </div>
- <div class='buttons'>
- <?php
- echo CHtml::submitButton($model->isNewRecord ? 'Create' : 'Update');
- $this->endWidget();
- ?>
- </div>
- </div>
Penjelasan :
'attribute' => 'tanggal_terbit',
Menentukan attribut field
'language' => 'en',
Bahasa yg digunakan
'model' => $model,
menetukan tabel / models yang digunakan
'dateFormat' => 'd MM, yy',
menentukan format tanggal yang digunakan
'showAnim' => 'slideDown'),
Menentukan jenis animasi
'htmlOptions' => array('size' => 30, 'class' => 'date')
Menentukan lebar field dengan class DATE
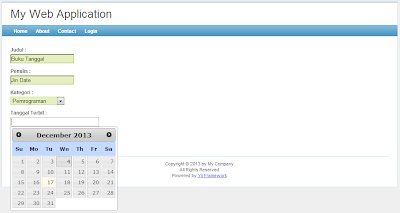
Untuk melihat hasilnya, ketikan di url browser :
http://localhost/Belajar_Yii/website/index.php?r=buku/create
*notes kode yang berwarna merah adalah direktori folder Yii Framework anda di localhost.
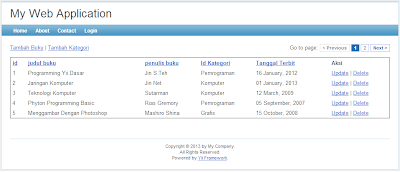
b. index.php
Ubah juga script Index.php anda menjadi seperti ini
- <?php
- foreach (Yii::app()->user->getFlashes() as $key=>$message){
- ?>
- <div class="flash-<?php echo $key; ?>
- "><?php echo $message; ?></div>
- <?php
- }
- ?>
- <?php
- echo CHtml::link('Tambah Buku', array('create'));
- echo " | ";
- echo CHtml::link('Tambah Kategori', array('kategori/create'));
- ?>
- <div style="float:right;">
- <?php $this->widget('CLinkPager', Array('pages'=>$pages)); ?>
- </div>
- <table style="border-collapse: collapse; border: solid 1px #000; " border="1">
- <tr sytle="border:1px solid">
- <th><?php echo $sort->link('id'); ?></th>
- <th><?php echo $sort->link('judul'); ?></th>
- <th><?php echo $sort->link('penulis'); ?></th>
- <th><?php echo $sort->link('id_kategori'); ?></th>
- <th><?php echo $sort->link('tanggal_terbit'); ?></th>
- <th>Aksi</th>
- </tr>
- <?php foreach ($data as $model): ?>
- <tr>
- <td><?php echo $model->id; ?></td>
- <td><?php echo $model->judul; ?></td>
- <td><?php echo $model->penulis; ?></td>
- <td><?php echo $model->kategori->nama_kategori; ?></td>
- <td><?php echo $model->tanggal_terbit; ?></td>
- <td><?php echo CHtml::link(CHtml::encode('Update'), array('update', 'id'=>$model->id)); ?> |
- <?php echo CHtml::link(CHtml::encode('Delete'), array('delete', 'id'=>$model->id));?>
- </td>
- </tr>
- <?php endforeach; ?>
- </table>
3. Models
Sekarang untuk menyimpannya dalam database kita harus merubah models buku.php kita di dalam direktori Protected/models dengan menambahkan script berikut :- protected function afterFind() {
- parent::afterFind();
- $this->tanggal_terbit=date('d F, Y', strtotime(str_replace("-", "", $this->tanggal_terbit)));
- }
- protected function beforeSave() {
- if(parent::beforeSave()){
- $this->tanggal_terbit=date('Y-m-d', strtotime(str_replace(",", "", $this->tanggal_terbit)));
- return true;
- }else{
- return false;
- }
- }
- public function rules() {
- return array(array('judul, penulis , id_kategori , tanggal_terbit' ,'required'),
- array('id_kategori', 'numerical', 'integerOnly'=>true));
- }
Sehingga script anda selengkapnya sekarang :
- <?php
- /*
- * To change this template, choose Tools | Templates
- * and open the template in the editor.
- */
- /**
- * Description of buku
- *
- * @author Jin Toples
- */
- class buku extends CActiveRecord{
- //put your code here
- public static function model($className = __CLASS__) {
- parent::model($className);
- }
- public function tablename(){
- return 'buku';
- }
- public function rules() {
- return array(array('judul, penulis, id_kategori, tanggal_terbit','required'),
- array('id_kategori','numerical','integerOnly'=>true));
- }
- public function attributeLabels() {
- return array('id'=>'id','judul'=>'judul buku','penulis'=>'penulis buku');
- }
- public function relations(){
- return array('kategori'=>array(self::BELONGS_TO, 'kategori','id_kategori'));
- }
- protected function afterFind() {
- parent::afterFind();
- $this->tanggal_terbit=date('d F, Y', strtotime(str_replace("-", "", $this->tanggal_terbit)));
- }
- protected function beforeSave() {
- if(parent::beforeSave()){
- $this->tanggal_terbit=date('Y-m-d', strtotime(str_replace(",", "", $this->tanggal_terbit)));
- return true;
- }else{
- return false;
- }
- }
- }
- ?>
Penjelasan :
$this->tanggal_terbit=date('d F, Y', strtotime(str_replace("-", "", $this->tanggal_terbit)));
Merubah format tanggal dari 2013 - 08 - 04 menjadi 04 Agustus, 2013
$this->tanggal_terbit=date('Y-m-d', strtotime(str_replace(",", "", $this->tanggal_terbit)));
Kebalikan dari yang di atas.
4. Controller
Ubah juga script controller BukuController.php dalam direktori Protected/controller anda menjadi seperti ini :- <?php
- /*
- * To change this template, choose Tools | Templates
- * and open the template in the editor.
- */
- /**
- * Description of BukuController
- *
- * @author Jin Toples
- */
- class BukuController extends Controller {
- //put your code here
- public $layout='column1';
- const INDEX = 'index';
- //function create
- public function actionCreate(){
- $model=new buku;
- $k_model = new kategori;
- if(isset($_POST['buku'])){
- $model->judul = $_POST['buku']['judul'];
- $model->penulis = $_POST['buku']['penulis'];
- $model->id_kategori= $_POST['buku']['id_kategori'];
- $model->tanggal_terbit= $_POST['buku']['tanggal_terbit'];
- if($model->save()){
- Yii::app()->user->setFlash('success', 'Data berhasil di simpan');
- $this->redirect(array('index'));
- }
- }
- $this->render('create',array('model'=>$model,'k_model'=>$k_model));
- }
- //function index ( read )
- public function actionIndex(){
- $criteria= new CDbCriteria();
- $model = new buku();
- $count = $model->count($criteria);
- $pages=new CPagination($count);
- $pages->pageSize=5;
- $pages->applyLimit($criteria);
- $sort=new CSort('buku');
- $sort->attributes=array('id','judul','penulis','id_kategori','tanggal_terbit');
- $sort->applyOrder($criteria);
- $data=$model->findAll($criteria);
- $this->render('index',array('data'=>$data,'pages'=>$pages,'sort'=>$sort));
- }
- //function update
- public function actionUpdate($id){
- $data=new buku;
- $k_model = new kategori;
- $model=$data->findByPk($id);
- if(isset($_POST['buku'])){
- $model->judul=$_POST['buku']['judul'];
- $model->penulis=$_POST['buku']['penulis'];
- $model->id_kategori= $_POST['buku']['id_kategori'];
- $model->tanggal_terbit= $_POST['buku']['tanggal_terbit'];
- if($model->save()){
- $this->redirect(array('index'));
- }
- }
- $this->render('update',array('model'=>$model,'k_model'=>$k_model));
- }
- //function delete
- public function actionDelete($id){
- $model = new buku;
- if($model->deleteByPk($id)){
- $this->redirect(array(self::INDEX));
- }else{
- throw new CHttpException(404,'Data yang di minta tidak tersedia');
- }
- }
- function actionKriteria(){
- $criteria = new CDbCriteria(array('select'=>'*','condition'=>'id="2"'));
- $data = new buku;
- $model = $data->findAll($criteria);
- $this->render('kriteria',array('data'=>$model));
- }
- }
- ?>
Sumber : http://jintoples.blogspot.com/2013/12/membuat-date-picker-di-yii-framework.html#ixzz3OyQdglzr