Kadang ada suatu kasus di sistem informasi khususnya yg berbasis web mengenai penggunaan combo box, seperti ini kasusnya jika terdapat 2 combo box dan satu combo box isinya tergantung pada combo box yang lainnya. Misalkan ada combo box1 yang isinya nama-nama provinsi yang ada di Indonesia dan combo box2 isinya nama-nama kota tiap provinsi yang ada di Indonesia. Ketika combo box memilih provinsi jawa timur maka combo box2 akan menampilkan nama-nama kota yang ada di jawa timur seperti malang, Surabaya, mojokerto dll. Tapi tidak mungkin menampilkan kota semarang, jepara dan solo karena kota-kota tersebut tidak terdapat di provinsi jawa timur. Nah, tutorial kali ini akan membuat program sederhana seperti yang sudah dijelaskan diatas. Apa aja yang perlu disiapkan, let’s check this out!
1. Pertama kalian haru membuat sebuah database yang di dalamnya terdapat table provinsi dan kota. Kurang lebih seperti ini tabelnya.
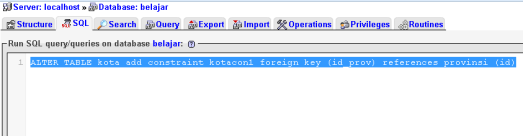
2. Setelah itu pada table kota terdapat ‘id_prov’ yang merupakan id dari provinsi pada table ‘provinsi’. Maka dari itu, kita akan membuat relasi antar kedua table tersebut dengan ‘id’ pada table ‘provinsi’ sebagai primary key dan ‘id_prov’ pada table kota sebagai foreign key. Lihat gambar di bawah ini:
3. Setelah anda ketikkan query pada langkah nomor 2 sekarang table kota dan table provinsi mempunyai relasi. Sekarang kita isi table tersebut. Masukkan query dibawah ini pada DBMS anda.
Insert into provinsi values (1, ‘jawa timur’), (2, ‘jawa barat’), (3, ‘jawa tengah’);
Insert into kota values (1, ‘surabaya’, 1), (2, ‘malang’, 1), (3, ‘blitar’, 1), (4, ‘bandung’, 2), (5, ‘bogor’,2), (6, ‘tangerang’,2), (7, ‘semarang’, 3), (8, ‘solo’,3), (9, ‘jepara’,3);
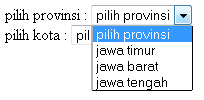
4. Sekarang kita menuju ke tampilan web. Karena ini hanya sebagai contoh maka tampilannya cukup sederhana saja, kita hanya akan menggunakan 2 combo box. Kurang lebih seperti ini.

<form name='form1' method='post' id=’form_combo’>
pilih provinsi : <select name=’provinsi’>
<option value=”>pilih provinsi</option>
</select>
<br/>
pilih kota : <select name=’kota’>
<option value=”>pilih kota</option>
</select>
</form>
5. Pada tampilan combo box tersebut masih belum terdapat data provinsi maupun kota. Nah sekarang kita akan mengambil data dari database kemudian kita masukkan ke dalam combo box tersebut. Combo box yang akan kita isi adalah combo box provinsi karena combo box kota akan mengikuti hasil dari combo box provinsi.
<?php
mysql_connect(‘localhost’,’root’,’root’) or die(“Koneksi gagal”);
mysql_select_db(‘belajar’) or die(“Database tidak bisa dibuka”);
?>
<form name=’form1′ method=’post’ id=’form_combo’>
pilih provinsi : <select name=’provinsi’>
<option value=”>pilih provinsi</option>
<?php
$prov = mysql_query(“SELECT * FROM provinsi order by id asc”);
while($hasil = mysql_fetch_array($prov)){
echo “<option value=’$hasil[id]’>$hasil[prov]</option>”;
}
?>
</select>
<br/>
pilih kota : <select name=’kota’>
<option value=”>pilih kota</option>
</select>
</form>
Keterangan: pada baris ke 1 – 4 merupakan kode untuk mengkoneksikan dengan database. Sedangkan 8 – 13 merupakan baris untuk mengambil data dan menampilkan ke combo box provinsi.
Tampilan
6. Setelah itu kita akan membuat inti dari aplikasi tersebut, yaitu ketiak combo box provinsi memilih jawa timur maka pada combo box kota akan memunculkan nama-nama kota yang ada di jawa timur yang ada pada table kota yang sudah dibuat tadi. Kita akan membuat 1 file lagi dengan ekstensi .php
Combo_kota.php
<script language='javascript'>
function showKab()
{
<?php
mysql_connect(‘localhost’,’root’,’root’) or die(“Koneksi gagal”);
mysql_select_db(‘belajar’) or die(“Database tidak bisa dibuka”);
// membaca semua propinsi
$query = “SELECT * FROM provinsi ORDER BY id ASC”;
$hasil = mysql_query($query);
// membuat if untuk masing-masing pilihan propinsi beserta isi option untuk combobox kedua
while ($data = mysql_fetch_array($hasil))
{
$prov = $data[‘id’];
// membuat IF untuk masing-masing propinsi
echo “if (document.form1.provinsi.value == \””.$prov.”\”)”;
echo “{“;
// membuat option kota untuk masing-masing propinsi
$query2 = “SELECT * FROM kota WHERE id_prov = ‘$prov’ ORDER BY id_kota ASC”;
$hasil2 = mysql_query($query2);
$content = “document.getElementById(‘kot’).innerHTML = \””;
while ($data2 = mysql_fetch_array($hasil2))
{
$content .= “<option value='”.$data2[‘id_kota’].”‘>”.$data2[‘kota’].”</option>”;
}
$content .= “\””;
echo $content;
echo “}\n”;
}
?>
}
</script>
Kode diatas akan menampilkan data yang ada di table ‘kota’ berdasarkan ‘id’ pada table ‘provinsi’ dan akan ditampilkan pada combo box kota.
7. Setelah selesai pada file combo_kota.php, kita akan seditki mengubah pada file sebelumnya.
Hasil akhir dari kode setelah perubahan adalah sebagai berikut:
<?php
include(“combo_kota.php”);
?>
<?php
mysql_connect(‘localhost’,’root’,’root’) or die(“Koneksi gagal”);
mysql_select_db(‘belajar’) or die(“Database tidak bisa dibuka”);
?>
<form name=’form1′ method=’post’ id=’form_combo’>
pilih provinsi : <select name=’provinsi’ onchange=’showKab()’>
<option value=”>pilih provinsi</option>
<?php
$prov = mysql_query(“SELECT * FROM provinsi order by id asc”);
while($hasil = mysql_fetch_array($prov)){
echo “<option value=’$hasil[id]’>$hasil[prov]</option>”;
}
?>
</select>
<br/>
pilih kota : <select name=’kota’ id=’kot’>
<option value=”>pilih kota</option>
</select>
</form>
Keterangan : pada baris awal terdapat tambahan kode yang berfungsi memanggil file combo_kota.php yang sudah kita buat sebelumnya. Pada kode HTML untuk menampilkan combo box provinsi ditambahi atribut onchange=’showKab()’, atribut ini akan memanggil fungsi showKab() ketika ada perubahan nilai dari combo box tersebut. Kemudian pada combo box kota terdapat atribut id=’kot’untuk menginisialisasi combo box tersebut.
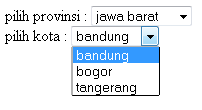
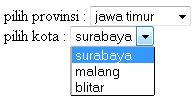
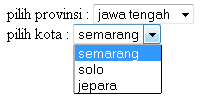
Sekarang kita akan lihat hasil dari program yang sudah kita buat:
1. Ketika provinsi jawa barat dipilih:
2. Ketika provinsi jawa timur dipilh:
3. Ketika provinsi jawa tengah dipilih: